HOW TO INCREASE THE WIDTH AND SIZE OF SEARCH BAR IN STOREFRONT THEME ON WOOCOMMERCE
Last Updated on September 19, 2020 by Anjum
There is nothing better for a customer when the product or service he is looking for can be found easily without much of an effort. When you enter a store, be it physical or online, you have an idea in your mind about what it is that you want to buy. Upon entering the store you have to look for the product
In a physical store the product can be found easily thanks to the sales person attending you. The Customer can just ask the sales person to point them in the right direction or best if they can show you the product themselves. It makes the lives of customers easy.
Things can get a little tricky when you want to purchase something online, as you have a lot of variety and options to choose from. There you have to use the Search Bar to look for the product that suits you. Thus making the search bar a very prominent and important feature of your e-commerce store.
SEARCH BAR
A Search Bar is a feature that lets the user search for the information by typing in the keyword. All the results relating to that keyword will come up on screen.

Skip to: How to increase the width size of Search Bar in Storefront Theme on WooCommerce
IMPORTANCE OF SEARCH BAR IN E-COMMERCE STORE
When you have an e-commerce store and want your users to engage more with your store then a prominent Search Bar is the way to go. Not only will it give a good overall impression to your customers but it will also make your customers engage more with your website. It will make it easier for the customer to reach to the product that they are looking for.
When they know that they can easily get to the product they are looking for, this makes there shopping experience a lot easier. This in turn will help the e-commerce store in getting more sales.
Online store performs best when they can provide the end user with a safe, secure and easy platform to shop from. The customer is likely to purchase if the procedure is simple. If the procedure is a little shady or difficult then the store is likely to loose the business.

Also Read: How to Remove the Error: ‘The Image Code is incorrect! Try Again!’ from WooCommerce Customer Login
STOREFRONT THEME ON WOOCOMMERCE
If you have a small or medium scale online store than it is highly likely that you have your website based on WordPress.
WordPress is one of the easiest platforms on which you can build your website and that is the reason most online stores that are small or medium sized are using WordPress. Best part about WordPress is that you can customize almost everything.
The most common plugin for opening a store on a wordpress based website is WooCommerce.
Also Read: How to Create a Website on WordPress without any Computer, Programming or Coding Knowledge
WOOCOMMERCE
WooCommerce is a complete online store in itself. You can open and launch your store in absolutely no time. WooCommerce is so user friendly and has so many features that setting up your store is very easy.
From Product Information to Checkout Page, from Order confirmation to shipping and pricing, you can set everything up in WooCommerce. It is one of the very best plugins around and very user friendly.
Also Read: How to Verify Ownership of Website on Google Search Console
STOREFRONT THEME
After installing and activating WooCommerce, all you need is to install a WooCommerce theme and you are good to go. As the best free theme in WooCommerce is Storefront Theme, hence most of the people using WooCommerce have Storefront Theme installed.
The theme has everything from the first page till the checkout page. In fact if you have your products ready you can setup your store in a single day.
Other Read: How to get your website to appear in Search Engines like Google, Bing & Yahoo
SEARCH BAR ON STOREFRONT THEME ON WOOCOMMERCE
When you install Storefront theme, you will notice that the search bar on top of the page is rather small. Naturally you will look for the options in the Cutomize settings but you will find none.
You will notice that you cannot remove the search bar nor can you increase the size of it.
If you do a quick Google search, you will be pointed to several plugins that will have both paid and free versions available. The problem with plugins is that the more plugins you will use the more loading time it will take to load your website.
Wouldn’t it be best if we can increase the size manually and easily by ourselves without the use of any plugin?
Also Read: How to Create and Submit a SITEMAP to Google Search Console
Popular Read: How to Display SubCategories Separately in Category Page in WooCommerce
HOW TO INCREASE THE WIDTH SIZE OF SEARCH BAR ON STOREFRONT THEME ON WOOCOMMERCE
In Order to increase the size and width of Search Bar. You need to do the following:
- Login to your WordPress Dashboard.
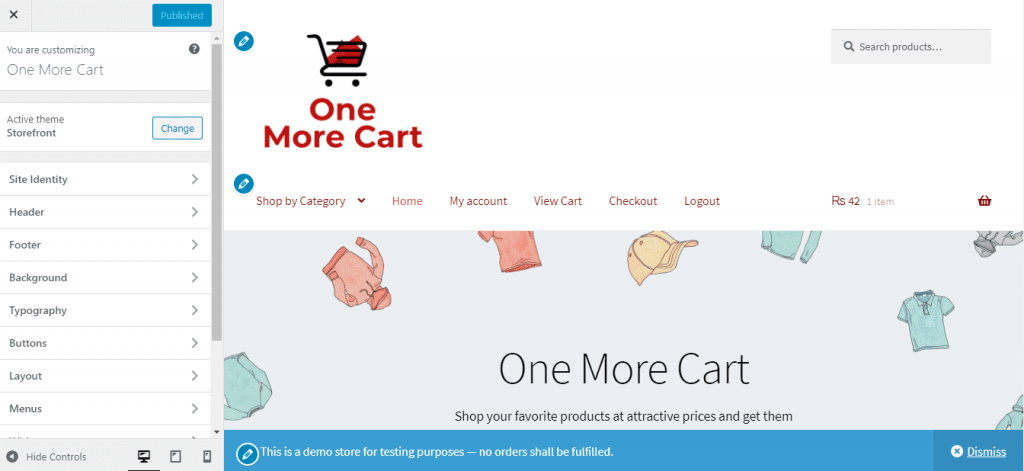
- Click on Appearance and then Customize.

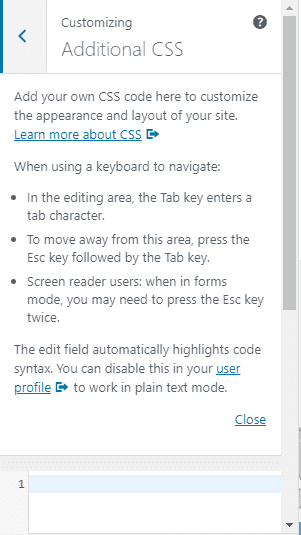
- On the Customize screen, you will see lots of options on the left. Click on Additional CSS.

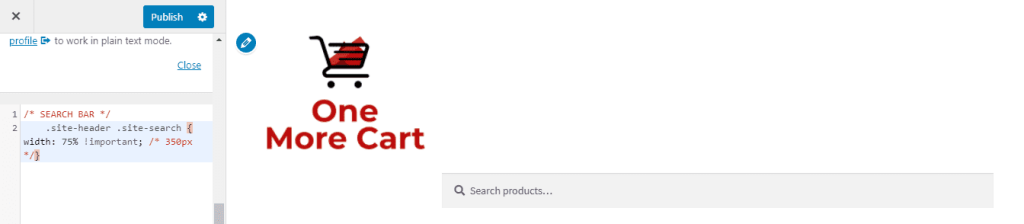
- Add the following Code under Additional CSS.
/* SEARCH BAR */
.site-header .site-search { width: 75% !important; /* 350px */}
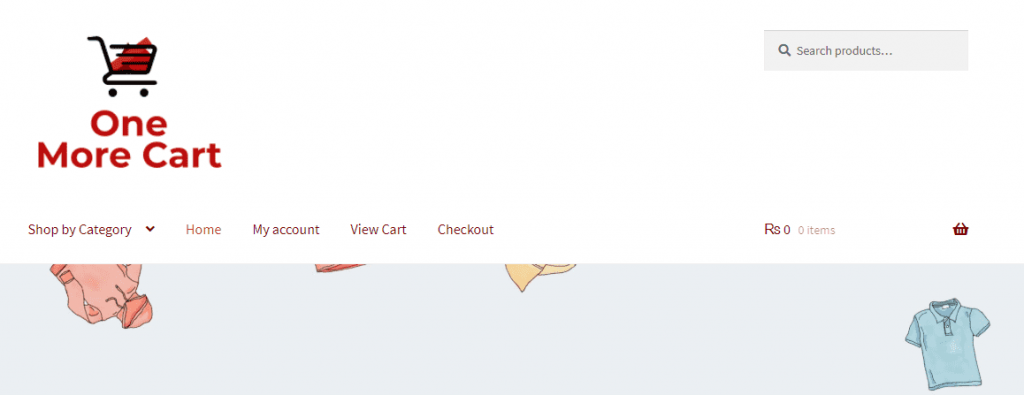
- You will see that the Search Bar’s size has increased but it has gone down and not in line with the logo that is because the when you increase the size of the Search Bar, there is not enough space for the Search Bar to go to and when there is not enough space so the space bar goes to the next best place that is below the logo. Fortunately you can make space for the increased in size Space Bar.

- In order to make the Search Bar inline with the Logo you need to decrease the size of the space that the Logo is taking.
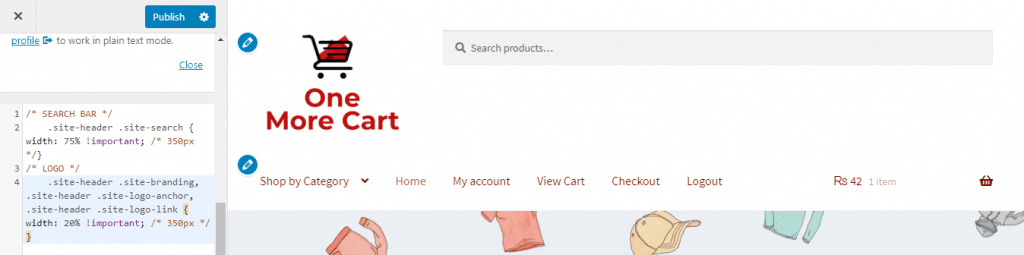
- To do that, you need to add the following code along with the code written before.
/* LOGO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { width: 20% !important; /* 350px */ }
- You will now see that the Logo and Search Bar both are now inline.

- Final lines of code will look like this
/* SEARCH BAR */
.site-header .site-search { width: 75% !important; /* 350px */}
/* LOGO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { width: 20% !important; /* 350px */ }
That’s it! you are done. Your Search Bar is now very prominent on top of your website. Customers can easily spot the search bar and look for the products on your e-commerce store.
Other Read: Things to do to get Readers / Visitors after Publishing a Blog Post
CONCLUSION
A prominent Search Bar plays a significant role in converting your potential customers into actual customers. Hence, the role of the e-store operator is to make sure that the website is as customer friendly as it can be.
If the website is cluttered and all sorts of products are shown on screen than it gets difficult for the customer or visitor to make the decision. Hence the use of Search Bar is what can be used to make simple websites with the facility to look for the products rather then putting all the products on display on the front page.
Final words: “Size for the search bar matters when it comes to an e-commerce store”.
Please like our Facebook Page to stay updated about our latest posts.
*All Screenshots shared in the post are from www.onemorecart.com
This post was on How to increase the width and size of Search Bar in Storefront Theme on WooCommerce in WordPress.
Happy Reading!
Like it? Share it on your Social Media
Read our popular posts



0 Comments